User experience (UX) design principles are used to create user-friendly websites that are aesthetically pleasing, intuitive, and accessible. When creating a website, UX design principles focus on the user’s needs, behaviors, and attitudes. These principles are based on research in psychology, behaviorism, human-computer interaction (HCI), cognitive science, design theory, and related fields.
UX designers use these principles to create delightful experiences by understanding users’ needs and preferences. They strive to provide the most suitable solutions for users by considering their individual needs and contexts; This includes understanding user goals, tasks, and processes to design an effective user interface. For example, providing an easily navigable website structure with logically relevant content is essential for effective usability.
UX designers also consider visual design elements such as color palettes and typography to create visually appealing experiences that are easy to understand. Additionally, they consider how users will interact with the site’s functionality and consider system performance, such as loading times or system Responsiveness of the interface. These elements combine to create a great website experience for users.
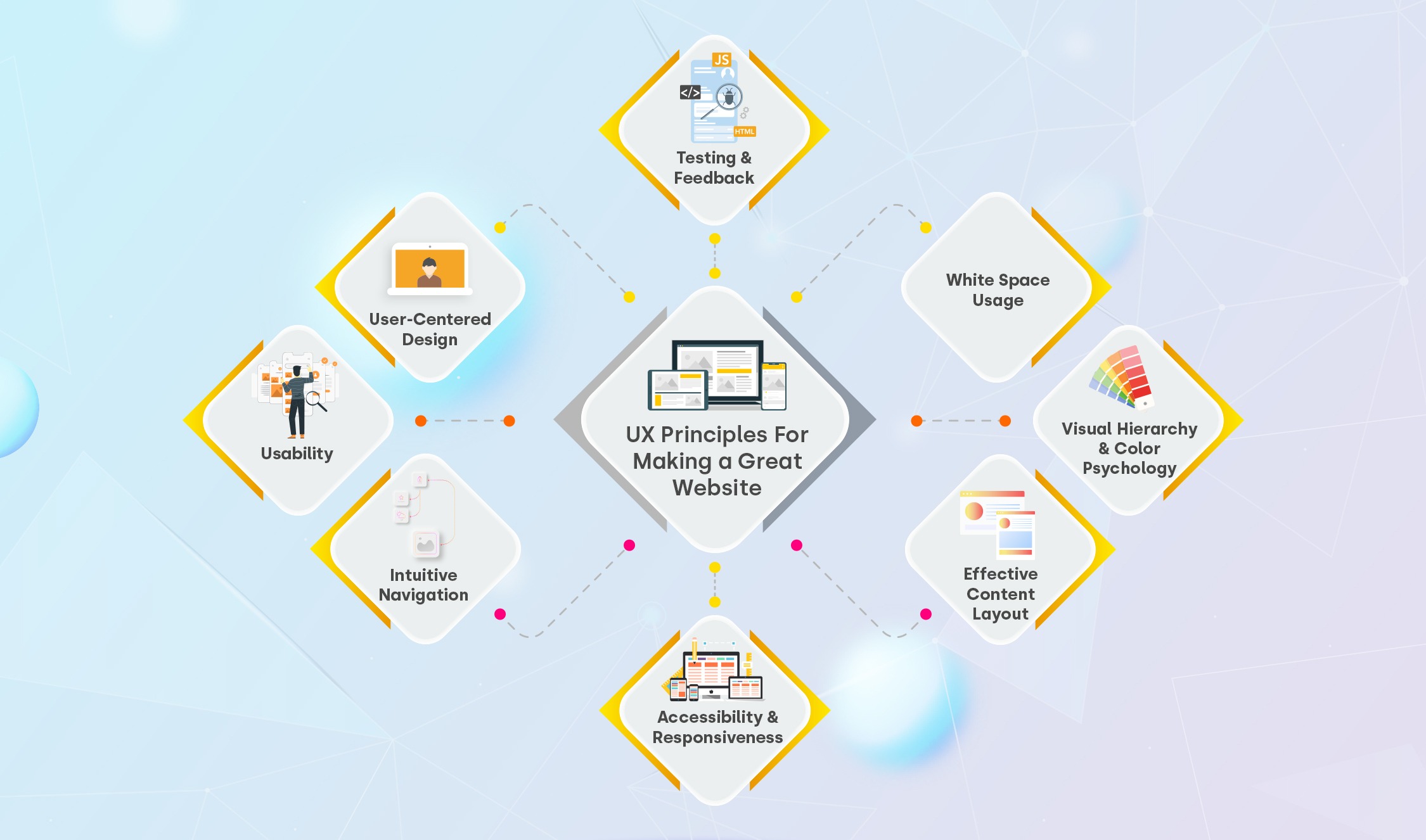
Here are some of the best practice UX principles for web projects:
1. User-Centered Design
This approach is essential for creating user-friendly websites tailored to the customer’s needs. It involves understanding the users’ goals and needs and meeting them in the best way possible. A user-focused design considers factors such as usability, accessibility, aesthetics, branding, and user control.
User-centered design (UCD) is an essential part of creating user-friendly websites. UCD focuses on understanding users’ needs so that developers and designers can tailor the website to meet the target audience’s needs. UCD includes user research, usability testing, iterative design, and ongoing user feedback.
2. Usability
Websites should be easy to use, with clearly labeled items, intuitive navigation systems, and simple and understandable instructions. While creating a website, designers and developers should reduce website usage errors as much as possible, including providing feedback when errors occur. Additionally, there should be measures to help users remember how to use a website’s features or functions if they forget over time (memorability).
3. Intuitive Navigation
Good navigation is essential for a successful user experience design because it helps users find what they are looking for quickly and easily without confusion or frustration. Navigation menus should be clear and organized so users can find what they need without searching too hard. Additionally, submenus can provide more options for advanced users who may want more options when navigating a website.
4. Effective Content Layout
A well-designed content layout will make it easier for users to understand the content of your website quickly and without any confusion or frustration due to clutter or poor organization of elements on the page. The content layout can include anything from headings and subheadings to images, videos, text boxes, etc., all of which must be arranged aesthetically pleasing while still being easy to read/understand at a glance.
Effective content layout is an important principle of UX design for websites as it can help create an engaging and enjoyable user experience.
5. Visual Hierarchy & Color Psychology
Visual hierarchy is an important web design principle because it affects how visitors consume information. It involves arranging elements on a page such that they lead the eye naturally from one piece of information or action item (such as a button) to another with varying sizes and colors used strategically throughout the design process (this includes both color psychology and typography selection).
Visual hierarchy and color psychology are essential components of UX design as they help draw users’ attention and direct them to intuitively the most important elements on the page.
6. White Space Usage
The use of white space in web design helps create clarity and focus between various elements on a webpage by making those elements stand out prominently against their surroundings which helps draw attention toward them (the “focal points”). Too little white space will make pages look cluttered, while too much will make them appear empty – it is up to designers to find an appropriate balance between these two extremes depending upon their particular project needs/requirements.
White space usage is an important element of user experience (UX) design because it helps balance a page’s visual elements. It also helps to create an aesthetically pleasing page that is more enjoyable for users to view.
7. Accessibility & Responsiveness
Taking into consideration factors such as disabled persons being able to access your website effectively with assistive technology like screen readers or other devices is extremely important when designing websites today – this includes making sure your pages have enough contrast between text/backgrounds so that people with low vision can also read them comfortably as well as making sure all content scales correctly across multiple device types (desktop/mobile/tablet) so that anyone viewing your site has an optimal experience regardless of where they are viewing it from (responsive design). ADA (American with Disabilities Act)compliance has become an important factor in determining the user-friendliness of websites and is increasingly implemented to ensure user accessibility and responsiveness.
Accessibility & responsiveness is an important element of UX design because it ensures that all users can access and use your website without any issues, regardless of their abilities or technology, helping create a more inclusive user experience for all visitors.
8. Testing & Feedback
For the UX design principles mentioned above actually take effect in practice, designers/developers must test their products on real customers before releasing them publicly – this means setting up user testing sessions where you ask volunteers to complete certain tasks on your site while you observe their behavior/feedback during those tasks; this type of feedback can give invaluable insights into how effective (or not) certain aspects of your website truly are before going live with them publicly!
Testing & feedback is an important component of UX design to ensure that a website’s user experience is up to par. User feedback helps designers identify issues with their designs and create a better overall user experience on the website.
Conclusion
Ultimately, UX principles help ensure that websites are delightfully designed and effectively used for all users, regardless of the device type or platform. By incorporating UX best practices into web design projects, teams can create successful websites with positive user experiences that yield higher customer satisfaction levels, engagement rates, and conversions.
The team at BeeSeen Solutions is an expert in delivering quality website design and development services that cater to UI/UX principles. Our experienced developers understand the importance of UX design and strive to create engaging, usable websites that focus on delivering great user experiences. Contact us today to know how we can help you create a great website!